Notice:
This post is older than 5 years – the content might be outdated.
The JAMstack is not a new technology stack as the name might imply, but a new architecture for web applications. Instead of rendering a web site dynamically in the browser, this approach makes use of an old idea. It suggests to prerender HTML on deploy-time and to distribute the resulting static web app – but without the static experience. To achieve this the JAMstack makes use of JavaScript, APIs, and Markup.
JavaScript handles everything that is happening between request-response-cycles and enables elements of a static site to become highly dynamic. Modern JavaScript frameworks such as ReactJS, Angular or VueJS are well suited, for example.
APIs are required due to the fact that JAMstack apps are serverless. This means that there is no backend code required to be run on a server. Developers can solely focus on implementing their apps’ frontend logic. Consequently common backend tasks such as saving user input, image processing, or authentication need to be handled by external services providing abstracted, public APIs.
Markup templates are prebuilt in the deployment process including the site’s content. This can be accomplished with static site generators or other build tools for web applications. The content is stored in the shape of markdown files together with the project’s source code on a version control platform such as GitLab or GitHub.
JAMstack Setup and Components
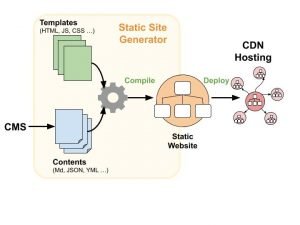
The visualization below shows a common setup of a website applying the JAMstack paradigm. The three main building blocks are a static site generator (SSG), a content management system (CMS), and a content delivery network (CDN).

Static site generators such as Jekyll, Hugo, Nuxt, and Gatsby compile content and page templates to static HTML. A collection of static site generators for almost all modern frontend frameworks can be found here. Gatsby for example is built on ReactJS and its command line tool (Gatsby CLI) makes it really easy to setup a project and get started right away. Alternatively, frontend build tools such as Parcel and Webpack can be used to render the HTML.
Content for JAMstack sites can be retrieved from various data sources. Options are for example markdown files, APIs or headless CMSs. A headless CMS is solely used to generate the content and to provide it through API endpoints. Examples are Contentful, Strapi, Ghost, and Netlify CMS. Also the widely used solutions WordPress and Drupal allow fetching content via APIs, which enables the migration of primarily CMS-driven sites to a JAMstack architecture.
To trigger a new release once the content provided by a service has changed, webhooks can be used. These are special API endpoints provided by GitLab and GitHub for example to trigger a new build and consequently a content update.
Static site generators support many different data sources and types. Gatsby, for example, provides a variety of plugins for pulling data, which can then be queried on component level using GraphQL.
Finally a hosting service is required which supports the deployment of static sites. Content delivery network (CDN) hosting is a good option as it offers minimal latency, high reliability and spatial scalability. Ideally the platform should be connected to an online version control repository such as GitHub, GitLab or BitBucket. The deployment process can then be triggered automatically on merging to the master branch. Hosting services frequently used in a JAMstack setup are Github Pages, Amazon Web Services (AWS), Heroku or Netlify.
JAMstack Emergence

Netlify is probably the most convenient platform for hosting a JAMstack application. The founder of Netlify, Matthias Biilmann, was among the first developers building apps in a JAMstack manner. Around 2016 he introduced the term and promoted the approach from then on. Today, Netlify offers a full ecosystem enabling this application architecture. They provide CDN-like hosting, continuous deployment (CD), HTTPS out of the box, dynamic features for handling user input and much more. Around 2017 the JAMstack had its breakthrough and became more popular in the web developer scene as the graph above reflects. The first conference dedicated to the JAMstack—the JAMstack_conf—took place in 2018 in San Francisco. The event was repeated this year in New York, London and San Francisco.
Benefits of JAMstack Architectures
The reason for the increasing popularity of the JAMstack paradigm is based on the outstanding benefits of this approach, which do not only improve the user’s experience with the respective site but also the developer’s experience implementing and maintaining it.
+ Performance
Since the site’s markup is not rendered on every request but pre-rendered during deployment, the time to first byte and consequently the time to first meaningful paint (FMP) is much shorter. In addition to that, CDN hosting assures fast loading almost everywhere in the world.
+ Security
The JAMstack architecture eliminates many security vulnerabilities simply by outputting a static site. Since the whole server side code dealing with e.g. authentication or database access is externalized, the website itself has less weak points exposed to malware.
+ Robustness and Availability
Externalizing backend functionality and reducing the number of components to maintain and wire up bypasses a common source of errors. Developers don’t need to worry about configuring database connections or tackling faulty requests caused by unexpected user input. Moreover, a static site will behave exactly the same in development and production environment. This makes a web application more robust and assures its availability to users.
+ Scaling
Scaling a JAMstack app boils down to the question of how the static files can be distributed as far as possible. CDN hosting is a very good option as it makes an app easily accessible all over the world all the while offering simple and cheap hosting.
+ Decoupling
The clear separation of frontend logic, content and backend functionality makes making changes much easier. Enhancing or changing the app’s content does not even require coding skills as markdown files can simply be edited manually in a text editor. Alternatively a CMS with user interface and actions such as creating, deleting and changing content can be used.
Another advantage of this decoupling is the clear scope from a developer’s perspective. As backend services and data sources are externalized and exchangeable, developers can focus entirely on frontend coding. There is no need for crossing the mental boarder while jumping back and forth between frontend and backend development.
+ SEO
A JAMstack site is prerendered to HTML on deploy time. The resulting static pages allow search engine optimization which is rather difficult for websites generated from JavaScript in the browser. This can significantly increase a site’s visibility.
+ Offline Capabilities
In the JAMstack approach all site contents are fetched at deploy-time. This makes it very easy to prepare a JAMstack app for offline use as well. Therefore, more advanced features requiring e.g. external APIs need to be disabled or replaced by offline functionality temporarily and synchronized later on.
Challenges for JAMstack Architectures
The list of advantages is long, however there are some notable challenges related to the JAMstack architecture.
– User Generated Content
While predefined content can easily be added during deployment, the integration of user generated content is more difficult. Serverless JAMstack apps need to make use of external services and functions to handle content generation or changes. This might sound limiting at first, but the list of available solutions is growing constantly and services for almost every use case are available. Auth0 for example handles authentication and authorization, Disqus adds a commenting system, and Snipcart enhances any website with a shopping cart.
– Costs
As third party services need to be hosted and maintained as well, they most of the time charge money for unlimited use. A better option is to choose suitable open-source software and host it yourself. Even though the advantage of not having to take care of a server is lost, the app and service features remain completely decoupled. Find some examples of free, open-source tools listed here:
- Comments: Commento, Mouthful
- e-Commerce: Flatmarket, GoCommerce
- Forms: Formspree, Staticman
- Search: Lunr.js, List.js
- CMS: Strapi, Ghost, Netlify CMS
– External Dependencies
On the one hand, externalizing backend functionality can improve a project’s availability and its robustness as explained above. On the other hand, it also creates dependencies. Once a utilized third-party service is down, the functionality is no longer available in your app. Surely it can quickly be replaced by another more reliably service, but you can’t fully control downtime of external software. Relying on several microservices, however, ensures that your app’s features won’t all fail at the same time.
– Atomic Builds
Atomic builds are among the JAMstack best practices as building the whole project after a source code/content change avoids inconsistencies. Of course, hosting platforms also need to make sure that caching is invalidated and all the changes are actually rolled out. Atomic builds might, however, become a problem for large sites. The build process can literally take hours if thousands of web pages are involved. Code splitting and incremental builds can help tackling this challenge.
Conclusion
In summary, JAMstack architecture has many advantages including high performance, improved security and high scalability. It is best suited for content heavy sites, which require only limited user input. Typical use cases are blogs, online catalogues or online newspapers. Especially small projects are lot of fun as the site is super fast up and running due to the availability of static site generators. Large sites with a huge number of pages can be implemented in a JAMstack manner as well, but might require special deployment strategies.
While frequent or specialized user interaction might be better of with a conventional client-server architecture, a variety of tools can be added to a JAMstack project in order handle common use cases of user input such as authentication, form handling or commenting.
Helpful Resources
In case this blog post made you curious about JAMstack and inspired you to setup your own JAMstack project, the following links provide further information on the topic. Enjoy!
Information
- JAMstack.org: Introduction to the JAMstack including links to additional resources such as blog articles and videos as well as examples of actual JAMstack applications.
- Netlify’s Blog: Updates on Netlify, the largest ecosystem supporting the JAMstack.
- JAMstack Radio: Podcast series on the JAMstack architecture and related tools and services including Serverless, AWS Lambda, GraphQL, and Contentful with guests like Matthias Biilmann (Netlify founder) and Kyle Mathews (founder of Gatsby).
Tools
- The new Dynamic: Collection of useful tools and services related to the JAMstack approach with helpful filtering options.
- StaticGen: Overview and rating of available site generators including filtering for languages and templates.
- HeadlessCMS: List of Content Management Systems suitable for JAMstack applications.
- Stackbit: A JAMstack builder which lets you choose an arbitrary combination of site generator, CMS and deployment platform and automates their integration.
Tutorials
- Gatsby + Strapi: A very nice and up to date tutorial on how to setup and deploy your own JAMstack app using Gatsby as a static site generator together with the open-source CMS Strapi.
Read on
Find out more about our web services or consider joining us as a web dev yourself!



