Motion im UX-Design oder UX-Motion ist heutzutage ein unverzichtbarer Bestandteil bei der Gestaltung von digitalen Produkten. Große Unternehmen wie Apple, IBM und Google haben klare Richtlinien oder praktische Guidelines für die Integration von Motion Design und Transitions etabliert. Wir machen jedoch häufig die Erfahrung, dass UX Motion in Softwareprojekten vernachlässigt werden, da sie als störend oder überflüssig gelten. Bei dem Begriff Animationen wird meistens an große Bewegungsabläufe und Unterhaltung gedacht. Und ja, es stimmt, dass sich auffällige Animationen negativ auf die Barrierefreiheit auswirken können. Jedoch können sie auch auf subtile Weise eingesetzt werden, um dem Nutzer zu helfen, mentale Modelle darüber zu entwickeln, wie das System funktioniert und wie sie mit ihm interagieren können. Richtig eingesetzt, können sie das Nutzererlebnis, Ästhetik und Funktionalität erheblich verbessern.
Während unserer Recherche zu UX-Motion haben wir festgestellt, dass Fragen, wie welche Animation für welches Interface passt, nicht einfach und schnell zu beantworten sind. Deswegen werden wir uns im Folgenden tiefgreifender mit den Grundlagen von Motion Design auseinandersetzen und dir einen praktischen Guide an die Hand geben, wie du das nächste Mal die richtige Animation für dein Produkt findest.
Finde die passende Animation für dein Produkt
Welcher Use Case trifft auf meine Anwendung zu?
Bevor du mit dem Konzept für die Animation beginnst, solltest du dir den Kontext der Anwendung bewusst machen. Was ist der Use Case und wer ist die Zielgruppe? Es macht einen Unterschied, ob man eine Animation für ein datengetriebenes Interface erstellt oder für eine App, die von Gamification und Übergängen lebt. Je nachdem, welcher Use Case bei dir vorliegt, kann die Anzahl und Intensität der Animation variieren.
Welches Ziel verfolge ich mit der Animation?
Animationen können dabei helfen, dem Nutzer Orientierung zu bieten und seine Aufmerksamkeit zu lenken. Um die passende Animation für deinen Anwendungsfall auszuwählen, musst du dir das Ziel, das du mit der Animation erreichen möchtest, bewusst machen. Neben dem klassischen Ziel, den Nutzer zu unterhalten, gibt es noch einige weitere:
Visuelles Feedback unterstützen
Einer der wichtigsten Grundsätze bei der Gestaltung von Interfaces ist die Sichtbarkeit des Systemstatus, eine der „10 Usability-Heuristiken“ von Jakob Nielsen. Die Anwendung sollte Nutzer:innen jederzeit durch visuelles Feedback vermitteln, was gerade passiert. Animationen sind hilfreich, um visuell zu verdeutlichen, dass eine Aktion vom System erkannt wurde. Statisches Feedback wird manchmal aufgrund von Veränderungsblindheit ignoriert, sodass der Nutzer eine Veränderung nicht wahrnimmt. Eine Animation erhöht die Wahrscheinlichkeit, dass diese Rückmeldung wahrgenommen wird.

Systemänderungen kommunizieren
Wenn ein System von einem Status oder Modus in den nächsten wechselt, können Animationen dabei helfen, Nutzer:innen diese Änderung zu kommunizieren. Die Animation kann so gestaltet werden, dass den Usern die Änderung sichtbar gemacht wird oder ihre Aufmerksamkeit auf einen bestimmten Bereich gelenkt wird.

Aufmerksamkeit lenken
Animationen können die User-Aufmerksamkeit auf einen bestimmten Bereich oder ein bestimmtes Element lenken. Da Menschen sehr empfindlich auf Bewegungen reagieren, ist es wichtig, diese Art der Animation nur sparsam und subtil einzusetzen.

Räumliche Orientierung schaffen
Die Navigation innerhalb einer Anwendung kann sehr komplex sein. Durch die Entwicklung eines übersichtlichen räumlichen Modells wird die kognitive Belastung für Nutzer:innen reduziert. Animationen können dabei unterstützen, die Navigation sichtbar zu machen. Wichtig ist hierbei zu betonen, dass Animationen kein Ersatz für Menüs oder andere richtungsweisende Elemente sind.

Interaktion signalisieren
Animationen helfen nicht nur bei der räumlichen Orientierung, sondern zeigen auch, wie man mit UI-Elementen interagiert. Eine Karte, die sich von unten nach oben öffnet, signalisiert beispielsweise, dass sie andersherum wieder geschlossen werden kann.

Wie erreiche ich dieses Ziel?
Die Auswahl der richtigen Animation kann eine Herausforderung sein, da viele Faktoren zu berücksichtigen sind – darunter die Zielgruppe, der Use Case und der gewünschte emotionale oder funktionale Effekt. Hier sind einige Schritte, die du unternehmen kannst, um dieses Ziel zu erreichen:
Bestimme einen Bewegungseffekt, der zu deinem Use Case passt
Bei der Auswahl von Bewegungseffekten ist es wichtig, solche auszuwählen, die zu deinem Interface und den Interaktionszielen passen. Gängige Übergangsarten sind Fade, Scale, Slide und Rotate. Achte darauf, welche Art von Informationen du vermitteln möchtest und welche Reaktionen du vom User erwartest. Wähle Bewegungseffekte, die die gewünschten Emotionen oder Reaktionen hervorrufen. Eine ruhige Fade-In-Transition kann beispielsweise Eleganz vermitteln, während eine schnelle Slide-Transition Dynamik und Energie verleiht. Probiere verschiedene Bewegungseffekte aus, um herauszufinden, welche am besten passen.

Wähle das passende Timing
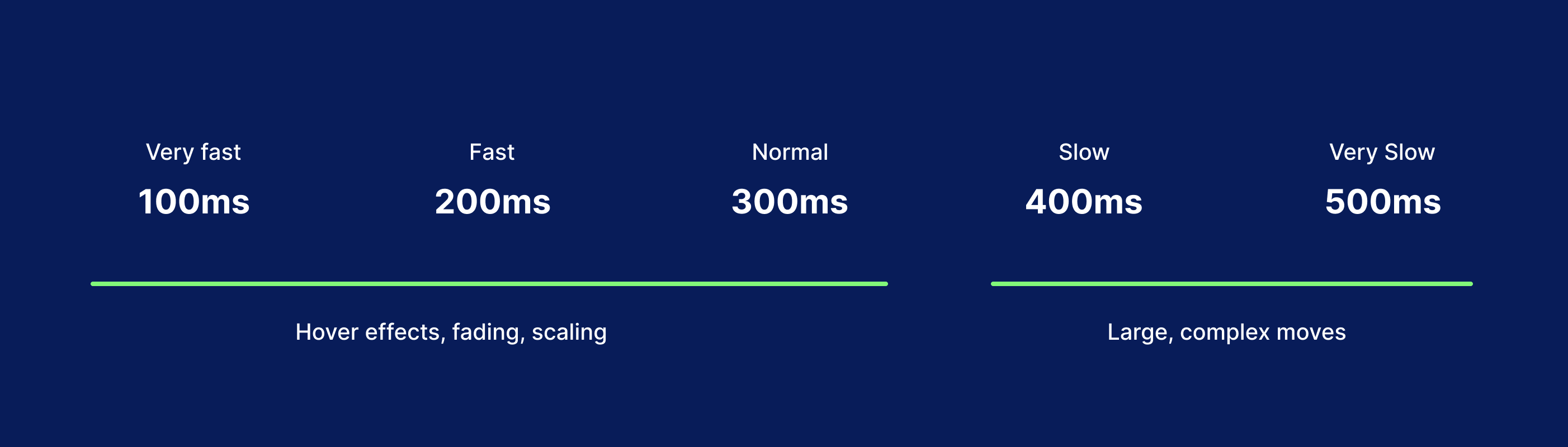
Achte darauf, dass das Timing der Animationen gut abgestimmt ist. Die Animationen sollten nicht zu kurz sein, damit Nutzer nicht überfordert werden, aber auch nicht zu lang, um den Interaktionsfluss nicht zu stören. Passe das Timing je nach Art der Interaktion und der zu übermittelnden Information an.


Passe das Easing an
Nutze Easing-Funktionen, um die Geschwindigkeit und das Gefühl der Animationen zu verfeinern. Easing ermöglicht es, Bewegungen natürlicher und ansprechender zu gestalten, indem sie beschleunigt oder verlangsamt werden. Experimentiere mit verschiedenen Easing-Kurven, um das gewünschte Gefühl zu erzeugen.


Behalte die Komposition im Blick
In komplexeren Interfaces kannst du verschiedene Animationen choreografieren, um ein zusammenhängendes und fließendes Interaktionserlebnis zu schaffen. Das bedeutet, mehrere Elemente gleichzeitig zu animieren, um Aktionen zu verdeutlichen, oder Animationen in einer bestimmten Reihenfolge abzuspielen, um eine Geschichte zu erzählen. Achte darauf, dass die Choreografie nicht überladen wirkt und Nutzer:innen nicht überfordert.

Was muss ich noch beachten?
Neben dem Leitfaden aus dem vorherigen Kapitel gibt es noch weitere Faktoren, die du berücksichtigen solltest.
Bleibe konsistent
Einheitliche Animationen innerhalb einer Anwendung verbessern nicht nur die Benutzerfreundlichkeit, sondern stärken auch das Gesamtbild. Die kognitive Belastung wird für den Nutzer reduziert, da er sich auf eine vorhersehbare Interaktionsstruktur verlassen kann. Dies ermöglicht eine reibungslose Navigation und steigert Effizienz sowie Zufriedenheit.
Räumliches Modell im Kopf behalten
Damit der Nutzer das räumliche Modell einer Anwendung versteht, ist es wichtig, sich vor der Konzeption einen Plan zu machen, wie man den Nutzer am besten lenkt. Dies beinhaltet die Festlegung der Priorität und Anordnung der Elemente im Interface sowie die Gestaltung konsistenter Bewegungsabläufe, um dem Nutzer eine intuitive und angenehme Erfahrung zu bieten. Die Verwendung von Prototyping-Tools, User Tests und kontinuierlichem Feedback ist dabei entscheidend, um sicherzustellen, dass die Navigation und Übergänge den gewünschten Effekt erzielen.
Wenig oder keine Sprünge
Sprünge, also sofortige Übergänge von einem Bildschirm zum nächsten, sollten vermieden werden, da sie dem Nutzer die Orientierung nehmen können. Eine Ausnahme ist, wenn reine Effizienz oberste Priorität hat.
Klare Übergänge
Um Überlagerungen von mehreren Inhalten zu vermeiden, sollte der Inhalt komplett ausgeblendet werden, bevor ein neuer Inhalt erscheint. Dabei sollte die Transition sehr kurz gehalten und im schnellsten Moment überblendet werden.
Achte auf Accessibility
Die meisten Anwendungen verfügen über eine Einstellung zur Reduktion von Animationen, um Nutzern zu helfen, die empfindlich auf Bewegungen reagieren. Wenn diese Einstellung aktiviert ist, sollten Transitions subtil verwendet und auf dekorative Effekte verzichtet werden.
Ein Pattern = Eine Richtung
Wenn du ein Design-Pattern mit mehreren Elementen animierst, sollte der Übergang eine einheitliche Bewegungsrichtung haben. Das hilft dabei, den Fokus des Nutzers zu lenken. Jedes Element sollte sich entlang einer Achse orientieren und sich nicht in unterschiedliche Richtungen bewegen.
Less is more
Zu viele und zu aufwendige Animationen können die Interaktion stören. Daher sollte man bei jeder Animation darauf achten, so wenig wie möglich zu animieren, aber so viel wie nötig.
Quellen
Nielsen Norman Group. (n.d.). Animation Usability. Abgerufen von https://www.nngroup.com/articles/animation-usability/
Smashing Magazine. (2013). Smart Transitions in User Experience Design. Abgerufen von https://www.smashingmagazine.com/2013/10/smart-transitions-in-user-experience-design/
UX Design. (n.d.). Transition Animations: A Practical Guide. Abgerufen von https://uxdesign.cc/transition-animations-a-practical-guide-5dba4d42f659
Nielsen Norman Group. (n.d.). The Purpose of Animation in UX. Abgerufen von https://www.nngroup.com/articles/animation-purpose-ux/
Material Design. (n.d.). Understanding Motion: Principles. Abgerufen von https://m2.material.io/design/motion/understanding-motion.html#principles
Material Design. (n.d.). Applying Transitions. Abgerufen von https://m3.material.io/styles/motion/transitions/applying-transitions



