Welches Produkt hat sich für Sie wirklich „rund“ angefühlt? Während die Antwort auf diese Frage sehr subjektiv ausfallen wird, gibt es doch eine wichtige Gemeinsamkeit, die alle diese Produkte verbindet: eine hervorragende Usability. Wir konzentrieren uns in diesem Artikel auf 10 Regeln bzw. Heuristiken (Verfahren zur Problemlösung), die dabei helfen, die Nutzbarkeit von Produkten näher am Menschen auszurichten.
Die Heuristik oder auch die Wissenschaft von Verfahren, Probleme zu lösen, findet in Bereichen Anwendung, in denen komplexe Probleme auftreten und schnelle Entscheidungen getroffen werden müssen, wie z. B. im Design von Softwareprodukten oder in der kognitiven Psychologie.
Der Human-Centered-Design-Ansatz ist ein Rahmenwerk, das unterschiedliche Methoden beinhaltet, bei der während des gesamten Entwicklungsprozess die Nutzer:innen-Perspektive eingenommen wird. Das Produkt wird auf deren Bedürfnisse und Verhaltensweisen zugeschnitten, um eine gezielte Nutzungserfahrung zu bieten.
Heuristiken im Human-Centered Design
Sowohl während des Produktentwicklungsprozess als auch bei der Evaluierung sind Heuristiken wichtige Werkzeuge. Als Richtlinien und Prinzipien ermöglichen sie es, Probleme zu identifizieren, die die Nutzungserfahrung beeinträchtigen und bieten Lösungsansätze, um diese Probleme effizient zu beheben. Ziel ist es, die Usability und das Design von Produkten, Websites oder Anwendungen zu verbessern.
Da generelle Heuristiken auch zu Fehlern in der Bewertung von Anwendungen führen können, sollten diese immer von Usability-Expert:innen angewandt werden.
Vorteile durch die Anwendung von Heuristiken
Es ist uns ein besonderes Anliegen, unsere Produkte nach bewährten Richtlinien zu gestalten, da sie die Entscheidungsfindung und Problemlösung unterstützen. Die Anwendung dieser Richtlinien bringt viele Vorteile mit sich. Sie spart Zeit und Ressourcen – und schafft gleichzeitig eine Grundlage für Qualitätsstandards. Weitere Vorteile sind:
- Verbesserte Usability
Die Regeln helfen dabei, die Usability eines Produkts zu verbessern, was zu einer positiven und störungsfreien digitalen Erfahrung führt. - Reduzierung von Fehlern
Durch die Einhaltung der Usability-Regeln können potenzielle Fehlerquellen identifiziert und vermieden werden, was zu einer verringerten Fehlerrate und einer höheren Nutzer:innen-Zufriedenheit führt. - Effizienzsteigerung
Die Heuristiken fördern eine effiziente Nutzung der digitalen Anwendung, indem sie klare Navigation, konsistente Designmuster und andere Nutzer:innen freundliche Elemente fördern. - Kosteneinsparungen
Durch die frühzeitige Identifizierung von Usability-Problemen können teure Überarbeitungen und damit unnötige Kosten vermieden werden. - Erhöhung der Konversionsrate
Eine gute Usability regt zur Nutzung an. Eine digitale Anwendung oder Website, die den Heuristiken folgt, kann zu einer höheren Konversionsrate führen, da die Nutzer:innen eher geneigt sind, zu bleiben und Aktionen auszuführen. - Positive Markenwahrnehmung
Eine gut gestaltete digitale Anwendung, die die Heuristiken berücksichtigt, kann zu einer positiven Markenwahrnehmung und einer starken Kundenbindung beitragen.
Die 10 Usability-Regeln nach Jakob Nielsen
Um diese Vorteile möglichst voll auszuschöpfen, gibt es bestimmte Regeln, an die man sich bei der Entwicklung neuer Produkte halten kann. Der bekannte dänische Informatiker Jakob Nielsen ist Experte für Usability und User Experience und Mitbegründer der Nielsen Norman Group, einem renommierten Beratungsunternehmen für Usability und Benutzerforschung. Im Rahmen seiner Arbeit hat Nielsen bedeutende Beiträge zur Entwicklung von Richtlinien und Heuristiken für die Gestaltung benutzerfreundlicher Software geleistet.
Jakob Nielsen hat 10 generelle Usability-Regeln aufgestellt, an denen wir uns bei der Gestaltung und Evaluierung einer intuitiven Anwendung orientieren. Im Folgenden werden die Heuristiken kurz und knapp erklärt, um einen Überblick zu gewinnen.
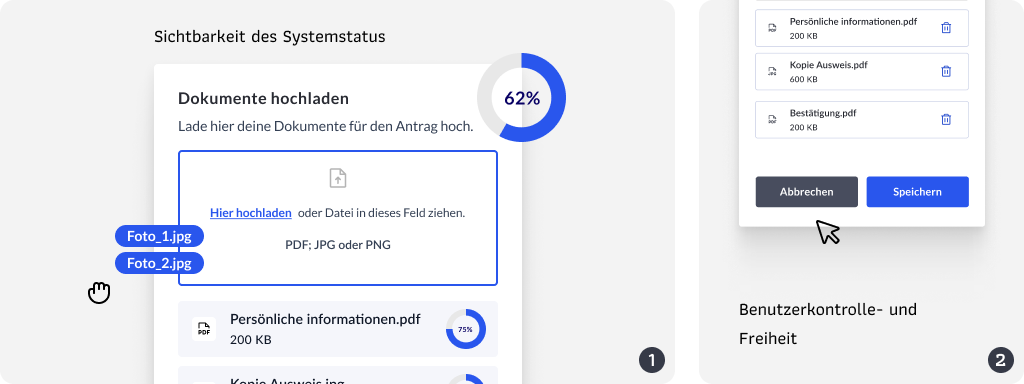
Sichtbarkeit des Systemstatus
Eine Anwendung sollte Benutzer:innen kontinuierlich Informationen über den aktuellen Systemstatus und die laufenden Prozesse liefern. Eine klare, eindeutige Darstellung schafft Vertrauen und hilft den Nutzer:innen, zu erkennen, welche Aktion sie ausführen können. Dies kann durch visuelle Elemente wie Fortschrittsbalken, Statussymbole oder Warnmeldungen erreicht werden. Auf Abb. 1 erkennen Nutzer:innen genau den Status des Dokumenten-Uploads anhand eines Fortschrittskreis.
Übereinstimmung von System und Wirklichkeit
Das Produkt sollte die Sprache und das Denken der Nutzer:innen und ihre mentalen Modelle widerspiegeln, um eine intuitive Bedienung zu ermöglichen. Zur Erklärung: Ein mentales Modell der Nutzer:innen bezieht sich auf die Vorstellung und das Verständnis, das sie von einem System, einer Anwendung oder einem Prozess haben. Es ist die Art und Weise, wie sich Nutzer:innen die Funktionsweise und das Verhalten eines Systems vorstellen – basierend auf ihren Erfahrungen, ihrer Ausbildung und ihrer Interaktion mit ähnlichen Systemen. Icons spiegeln häufig die gleiche Funktion wider, die sie auch in der realen Welt erfüllen. Ein Mülleimer-Icon bedeutet in der realen Welt sowie in der digitalen, etwas wegzuwerfen, zu löschen, wie auf Abb. 1 zu sehen ist. Ein weiteres Beispiel wäre ein System zur Lagerverwaltung, das die aktuellen Lagerbestände und Bewegungen von Waren in Echtzeit verfolgt und dem Lageristen anzeigt.
Benutzerkontrolle- und Freiheit
Nutzer:innen sollten die Möglichkeit haben, sich frei durch das Produkt zu bewegen und Kontrolle über die eigenen Aktionen zu behalten. Hierzu zählen z. B. das Rückgängig machen und Wiederholen von Aktionen sowie klare Abbruch- und Schließ-Optionen (Abb.2). Deutliche Navigationspfade und Menüstrukturen unterstützen Nutzer:innen in ihrer Autonomie.

Konsistenz und Standards
Das Produkt sollte nach konsistenten, standardisierten Design- und Interaktionsmustern aufgebaut sein, um eine Verwirrung während der Nutzung zu vermeiden. Hierzu zählen unter anderem eine einheitliche, in Form eines Design System festgelegte und dokumentierte Farbgebung und Typografie, Symbolik und Ikonographie sowie Benennung und Terminologie. Ein Beispiel für ein Interaktionsmuster zeigt Abbildung 4. Durch den Aufbau sowie die Symbolik lässt sich erschließen, dass es sich um einen Online-Shop handelt.
Fehlervermeidung
Ein ideales Produkt ist sorgfältig durchdacht, sodass Fehler in der Benutzung vorgebeugt werden. Gemeint ist hier z. B. die Möglichkeit zur Überprüfung von Eingaben (z. B. Passwort ein- /ausblenden), die Vermeidung übermäßiger Komplexität, der Einsatz von kontextsensitiven Hilfen sowie eine Automatisierung von Routineaufgaben, wie z. B. die regelmäßige Speicherung von Arbeitsständen.
Wiedererkennung statt Erinnerung
Informationen und Optionen sollten gut sichtbar sein und einen Wiedererkennungswert beinhalten, um nicht aus dem Gedächtnis abgerufen werden zu müssen. Beispielsweise kann man Nutzer:innen Vorschläge oder eine automatische Vervollständigung der Eingabe anbieten. (s. Abb. 3) Eine konsistente Verwendung von visuellen Elementen hilft bei der Orientierung und Durchführung von Aktionen.

Flexibilität und Effizienz
Das Produkt sollte je nach Erfahrungslevel der Nutzer:innen verschiedene Wege bieten, um Aufgaben zu erledigen. Flexibilität wird erreicht durch die Möglichkeit der Anpassung von Benutzeroberfläche und Arbeitsabläufen (Personalisierung). Eine effiziente und schnelle Nutzung wird z. B. durch den Einsatz von Tastenkombinationen und Kurzbefehlen sowie einer Automatisierung von repetitiven Aufgaben gewährleistet.
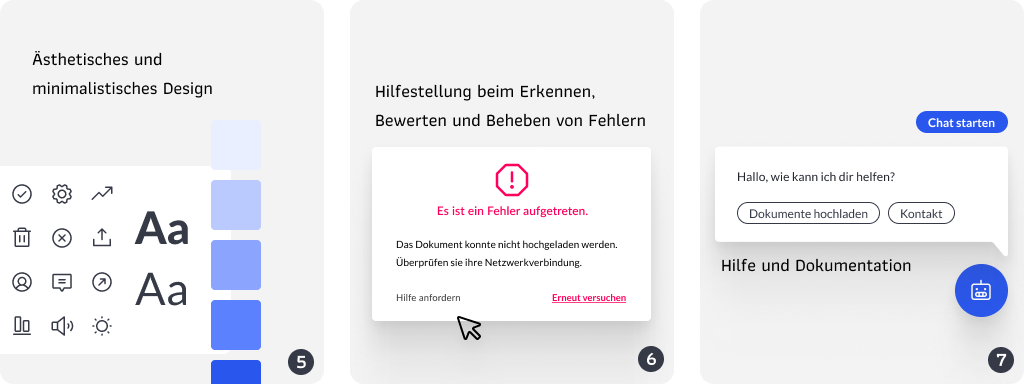
Ästhetisches und minimalistisches Design
Die Gestaltung der Website sollte übersichtlich und ansprechend sein und sich auf das Wesentliche konzentrieren. Es werden Regeln der Gestaltpsychologie angewendet, darunter z. B. die Verwendung von klaren und einfachen Layouts, Weißraum, visueller Hierarchie, konsistenter Farbgebung und Typografie. (Abb. 5) Fachlich wird der Fokus auf die für die Nutzer:innen tatsächlich relevanten Informationen gelegt.
Hilfestellung beim Erkennen, Bewerten und Beheben von Fehlern
Das Produkt sollte klare und verständliche Fehlermeldungen anzeigen und den Nutzer:innen helfen, auftretende Probleme effizient zu lösen. Fehler können unter anderem auftreten, wenn es eine Abweichung zwischen dem mentalen Modell der Nutzer und dem tatsächlichen Produkt gibt. Unterstützend hierzu zählen klare Fehlermeldungen (Abb.6), kontextsensitive Hilfen, Fehleranalyse-Tools, Schritt-für-Schritt-Anleitungen oder auch eine automatische Fehlererkennung.
Hilfe und Dokumentation
Das Produkt sollte Anleitungen und Hilfestellungen bieten, um Nutzer:innen bei der Verwendung der Website zu unterstützen. Ein Angebot von integrierten Tutorials, Chatbots (Abb.7), Online-Hilfe und Wissensdatenbanken, Kontextsensitive Tooltips, Benutzerhandbücher und Dokumentationen unterstützen Nutzer:innen fachlich und didaktisch.

Fazit
Durch eine regelmäßige Evaluation der Anwendung durch Usability-Expert:innen werden Heuristiken etabliert und kontinuierlich überprüft. Dabei sollten die Usability-Heuristiken zu Beginn eines Produktentwicklungszyklus bedacht werden, um alle Vorteile ausschöpfen zu können. Auf diese Weise kann die Benutzerfreundlichkeit der Anwendung verbessert, die Effizienz gesteigert und die Zufriedenheit der Nutzer:innen erhöht werden. Dies trägt dazu bei, dass die Anwendung besser auf die Bedürfnisse und Erwartungen der Nutzer:innen zugeschnitten ist und letztendlich auf eine positive Gesamterfahrung vor, während und nach der Benutzung einzahlt.
Quellen
- Wiktionary: Heuristik
Wiktionary. „Heuristik.“ Zugriff am [12.07.2024].
https://de.wiktionary.org/wiki/Heuristik. - Nielsen Norman Group: Jakob Nielsen
Nielsen Norman Group. „Jakob Nielsen.“ Zugriff am 12.07.2024].
https://www.nngroup.com/people/jakob-nielsen/ - Nielsen Norman Group: Ten Usability Heuristics
Nielsen Norman Group. „Ten Usability Heuristics.“ Zugriff am [12.07.2024]. https://www.nngroup.com/articles/ten-usability-heuristics/ - Phosphor Icons (genutzt in Abbildung 1-7)
Phosphor Icons. Zugriff am [12.07.2024].
https://phosphoricons.com/



