Wenn du neugierig darauf bist, wie AI-Tools UX/UI-Designer:innen dabei helfen können, Zeit zu sparen und bessere Ergebnisse zu erzielen, dann bist du hier genau richtig. In diesem Blogartikel werde ich mich näher mit ChatGPT und Midjourney befassen und ihre Funktionen und Einsatzmöglichkeiten für UX/UI-Designer:innen untersuchen. Ich werde auch einige Beispiele teilen, um zu zeigen, wie diese Tools in der Praxis eingesetzt werden können.
Als UX/UI-Designerin weiß ich aus erster Hand, wie viel Zeit und Mühe es erfordert, komplexe Ideen und Konzepte in visuelle Elemente zu verwandeln. Aus diesem Grund haben wir, als UX/UI-Designer:innen von inovex, das Workshop-Format „Endless Inspiration“ organisiert, um gemeinsam AI-Tools auszuprobieren, uns über die Vor- und Nachteile auszutauschen und darüber zu diskutieren.
Während des Workshops haben wir unsere Erfahrungen und Tipps geteilt und dabei festgestellt, dass AI-Tools wie ChatGPT und Midjourney großes Potenzial haben, um den Designprozess zu beschleunigen und zu verbessern.
„Wir müssen diese Dinge als produktivitätssteigernde Werkzeuge betrachten, im Gegensatz zu einem vollständigen Ersatz.“ – Anu Madgavkar von McKinsey
ChatGPT & Text-to-Image-AI-Tools: Was sind Text-to-Image AI-Tools und ChatGPT und wie können sie von UX/UI-Designer:innen verwendet werden (z. B. beim Kunden)?
Text-to-Image AI-Tools sind Technologien, die es den Benutzern ermöglichen, Bilder aus textuellen Beschreibungen zu generieren. Diese Tools verwenden Machine-Learning-Algorithmen, um aus einer Beschreibung ein Bild zu erstellen, das den Inhalt der Beschreibung widerspiegelt. Midjourney ist ein Beispiel für eine solche Technologie, die auf einem neuronalen Netzwerk basiert und eine Vielzahl von Features hat, einschließlich Generierung von Texten und Bildern.
Diese Tools können uns UX/UI-Designer:innen helfen, effektiver und effizienter zu gestalten. Mit Text-to-Image AI-Tools können schnell Bilder generiert werden, ohne ein Grafikprogramm zu öffnen oder ein komplexes Artwork erstellen zu müssen. Außerdem können sie auch dazu beitragen, visuelle Designprobleme zu lösen, indem sie schnell alternative Bilder oder Illustrationen generieren, die in bestimmten Situationen besser geeignet sind.
Ein Beispiel aus dem Berufsalltag: Als UX/UI-Designer:innen von inovex hatten wir kürzlich das Vergnügen, an einem Workshop bei einem Kunden vor Ort mitzuwirken, bei dem eine neue Methode zur schnellen Ideenfindung für Artworks für UX/UI-Designprototypen ausprobiert wurde. Anstatt eine übliche Methode zu verwenden, die mehrere Tage in Anspruch genommen hätte, wurden Text-to-Image AI-Tools genutzt, um innerhalb von Minuten Artworks zu generieren. Das Ergebnis war erstaunlich! Die Ergebnisse konnten in Echtzeit validiert und besprochen werden, um sie dem Kunden direkt greifbar zu präsentieren. Die Effektivität dieser Methode ist beeindruckend und ich bin mir sicher, dass sie auch anderen UX/UI-Designer:innen helfen kann, den Designprozess zu beschleunigen und die Zusammenarbeit mit Kunden zu verbessern.
Auch ChatGPT kann dabei helfen, Texte schnell und einfach zu generieren, was besonders nützlich ist, wenn eine schnelle Übersicht über ein Konzept benötigt wird oder ein Brainstorming durchgeführt werden soll. Die Technologie kann zur Generierung von Headlines und anderen Inhalten für Low-, Mid- & High Fidelity Wireframes genutzt werden, anstatt einen üblichen „Lorem-Ipsum-Text“ einzufügen. Informationen zu bestimmten Zielgruppen und die richtigen Fragen für User Interviews können ebenfalls vorbereitet werden. Auch einfache User Flows können vor der Erstellung eines Designprototyps mit Hilfe von ChatGPT verfasst werden, um später eine visuelle Darstellung zu erhalten.
Anwendungsbeispiele
User Flow für UX-Design
Ein User Flow ist ein visuelles Instrument, das den Nutzungsweg von Usern durch eine bestimmte Website, App oder ein interaktives System darstellt. Es zeigt die Schritte, die sie machen müssen, um ein bestimmtes Ziel zu erreichen und veranschaulicht die Interaktionen zwischen Benutzer:innen und dem System.
Es beginnt typischerweise mit dem Startpunkt der Benutzer:innen, wie zum Beispiel der Homepage und zeigt dann alle möglichen Pfade, die sie innerhalb der Anwendung nehmen können.
User Flows und die daraus entstehenden User-Flow-Diagramme dienen als Kommunikationsmittel zwischen Designer:innen, Entwickler:innen, Projektmanager:innen und anderen Stakeholdern. Sie vermitteln ein einheitliches Verständnis darüber, wie Benutzer:innen mit einem System interagieren werden und ermöglichen es den Teammitgliedern, über Funktionen, Inhalte und Prozesse zu diskutieren.
Angesichts der Bedeutung von User Flows im UX/UI-Design ist es wichtig, Tools zu finden, die diesen Prozess vereinfachen und beschleunigen. In diesem Zusammenhang bietet sich ChatGPT als nützliches Tool an, um eine textbasierte Beschreibung in visuelle Darstellungen umzuwandeln.
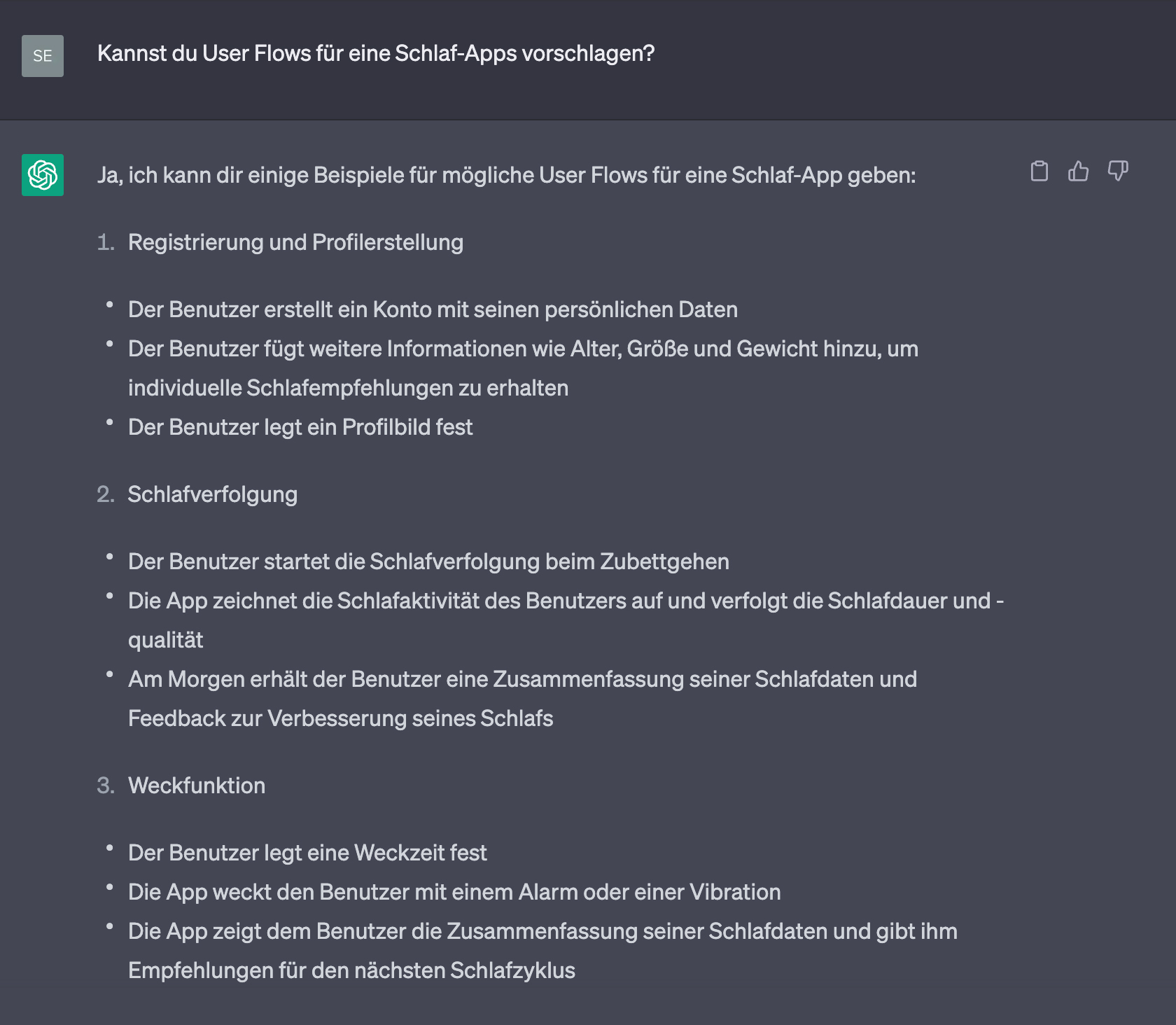
In diesem Blogartikel dient eine Schlaf-App als Beispiel und an diesem Beispiel möchte ich euch zeigen, wie ein ChatGPT Prompt für diese Anwendung aussehen kann und welche weiteren Schritte ich anschließend unternehme.
-

Abbildung 1: Screenshot ChatGPT – User Flows für eine Schlaf App.
Im Anschluss kann ich diese Stichpunkte zu einem User-Flow-Diagramm zusammenführen und dabei den ersten Teil „Registrierung und Profilerstellung“ als Anwendungsbeispiel visualisieren. Ein User-Flow-Diagramm bietet eine strukturierte Übersicht über alle relevanten Funktionen, die ein System enthalten sollte und hilft bei der Priorisierung von Funktionen. Durch den Einsatz von Farben können bestimmte Schritte, Funktionen und Entscheidungen hervorgehoben werden. Unterschiedliche Farben können auch verwendet werden, um verschiedene Funktionsbereiche oder Abschnitte zu kennzeichnen oder um Schwerpunkte zu setzen.
Farbkonzept
Farbkonzepte sind ein wesentlicher Bestandteil des Designprozesses für UX/UI-Designer:innen. Sie beziehen sich auf die sorgfältige Auswahl und Kombination von Farben, um eine ästhetisch ansprechende und zugleich funktional effektive Nutzungserfahrung zu schaffen. Ein gut durchdachtes Farbkonzept kann die User-Führung verbessern, die Benutzer:innenfreundlichkeit erhöhen und die gewünschten emotionalen Reaktionen bei den Benutzer:innen hervorrufen. Außerdem spielen Farben eine entscheidende Rolle bei der Lenkung der Aufmerksamkeit der User und der Führung des Blicks auf wichtige Elemente und Handlungsaufforderungen. Gute Farbkonzepte sind außerdem essentiell für Konsistenz, Markenidentität und Barrierefreiheit.
Farben ermöglichen UX/UI-Designer:innen, eine bestimmte Atmosphäre oder Botschaft zu vermitteln. Warme Farben wie Rot und Orange können beispielsweise Energie, Leidenschaft oder Dringlichkeit vermitteln, während kühle Farben wie Blau und Grün eine beruhigende oder vertrauenswürdige Stimmung erzeugen können.
-

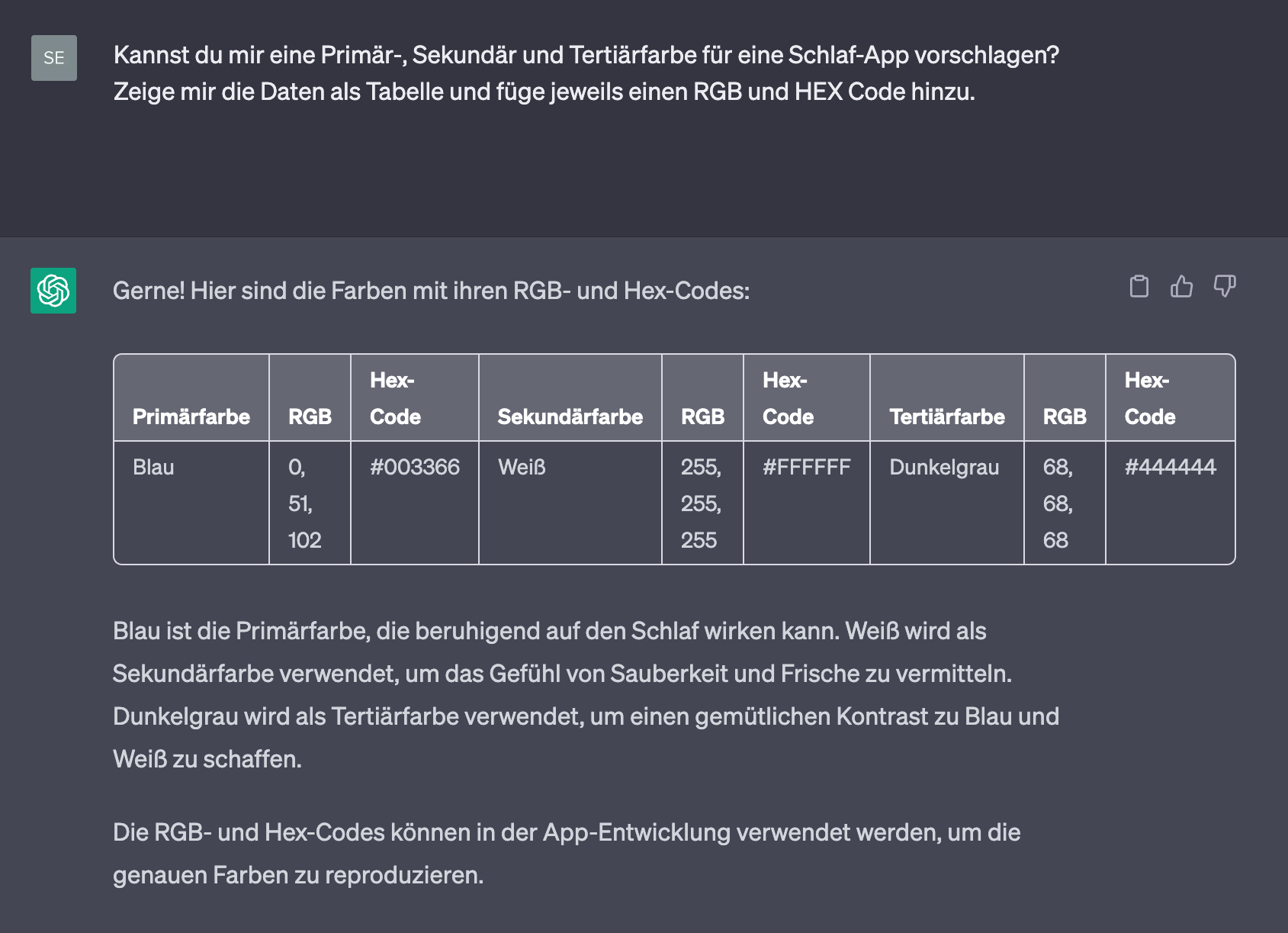
Abbildung 3: Screenshot ChatGPT – Farbkonzept (Primär-, Sekundär- und Tertiärfarbe).
ChatGPT hat bei der Erstellung der Farben bereits darauf geachtet, den Einsatz und die Stimmung zu berücksichtigen, was bereits großartig ist! Jedoch benötige ich für ein ansprechendes User Interface auch verschiedene Abstufungen der Farben sowie eine Akzentfarbe. Daher habe ich aus den Farben, die mir ChatGPT vorgeschlagen hat, eigene Farbabstufungen erstellt.
-
Abbildung 4: Farbkonzept für eine Schlaf-App. Primär-, Sekundär- und Tertiärfarben erstellt durch die Hilfe von ChatGPT.
Logo
Ein gutes Logo ist einfach und leicht verständlich. Es sollte auch in verschiedenen Größen und Anwendungen gut funktionieren, sei es auf einer Website, auf gedruckten Materialien oder in sozialen Medien. Midjourney ermöglicht es, verschiedene Versionen des Logos zu erstellen, die für verschiedene Zwecke optimiert sind.
Bevor die „kreative Magie“ von Midjourney entfesselt werden kann, ist es wichtig, die spezifischen Anforderungen für die Artworks festzulegen. Midjourney nutzt sogenannte Prompts und Tokens, um Informationen über den gewünschten Stil, das Thema, die Farbpalette und andere wichtige Details zu erhalten. Präzise und klare Anweisungen sind wichtig, um die gewünschten Ergebnisse zu erzielen.
Außerdem spielt die Angabe der Auflösung und Qualität eine entscheidende Rolle, vor allem wenn die Ergebnisse später weiter bearbeitet werden sollen. Tokens wie „high quality“ oder „high resolution“ sind essentiell, um hochwertige Assets zu erhalten.
In meinem Fall möchte ich ein Logo für die Schlaf-App generieren lassen und gebe somit folgenden Prompt ein:
/imagine icon for iOS app, high resolution, high quality, sleep app, minimalism, flat design, q2

Das Ergebnis des ersten Versuchs ist tatsächlich recht positiv. Ich hätte nun die Möglichkeit, mir nur eine Variante auszusuchen, um nochmal vier Varianten davon generieren zu lassen, falls ich weiter variieren möchte. Da ich aber schon zufrieden bin, nehme ich die erste Variante und überarbeite sie mit Adobe Illustrator.
Ich nehme Elemente weg, füge weitere hinzu und bearbeite die Proportionen. Zum Schluss nutze ich die Farben aus meinem Farbkonzept, das mir ChatGPT vorgeschlagen hat und erarbeite drei Logo-Varianten für meine Schlaf-App. Ein schneller und passender Start, um darauf aufbauend eine App und eine wundervolle User Experience zu schaffen.
-
Abbildung 6: AI generiertes Artwork (Midjourney) und die finalen Ergebnisse (überarbeitet mit Adobe Illustrator).
Herausforderungen & Risiken
Die Entwicklung von AI-Tools und deren Integration in die Arbeit von Designern bietet viele Vorteile. Wie der KI-Experte Andrew Ng sagte: „KI wird nicht jeden Job ersetzen, aber fast jeder Job wird durch KI verändert werden.“ Während einige Aufgaben automatisiert werden können, bleibt die kreative Vision und das menschliche Einfühlungsvermögen unersetzlich. Designer:innen können weiterhin ihre Fähigkeiten einsetzen, um die Zielgruppe und die Ziele des Projekts zu verstehen und daraus kreative Lösungen zu entwickeln. Letztendlich ist es wichtig, dass Designer:innen AI-Tools als Unterstützung und Ergänzung zu ihren Fähigkeiten betrachten, anstatt sie als Ersatz für menschliche Kreativität und Intuition zu nutzen. So können sie sicherstellen, dass sich ihre Fähigkeiten und Fertigkeiten weiterentwickeln, damit die individuelle Handschrift und der Stil nicht verloren geht.
In der Tat können Designer:innen, die KI-Tools nutzen, ihre Produktivität steigern und sich auf die kreativen Aspekte ihrer Arbeit konzentrieren, während die KI die mühsamen Aufgaben übernimmt. Mit der richtigen Balance zwischen menschlicher Kreativität und technologischer Unterstützung können Designer:innen ihre Fähigkeiten verbessern und ihre Arbeit effektiver gestalten.



