We’re public, we’re live! Today we are proud to announce our very first open source UI library for any framework, @inovex.de/elements, on npm and GitHub with a total of 46 core components! ?
inovex elements are used for most of our internal projects built in React, Angular, Vue and plain JavaScript. They are built by 19 developers in total, tested in real-world applications, fully integrated into Storybook and powered by automated CI/CD for testing and deployment.
Components for Us and for Everyone
In 2018, more than two years ago, we started our journey. We spent weeks evaluating which framework matches our needs and which decision may last for the next few years. It’s always a bet on time in front-end worlds and never easy to make the right pick. But today we definitely stand by our decision. With Stencil we built the last UI library for any framework anyone will ever need. With @inovex.de/elements at v1.0 we reached a new milestone to be ready for open source. The amazing part for us starts now.

We provide a broad set of 46 core components. This set includes the following:
- Button elements (with Icon, Chip, Fab, Segment-Button)
- Form elements (Checkbox, Datepicker, Row, File-Input, Input, Radio, Range, Select, Switch, Textarea)
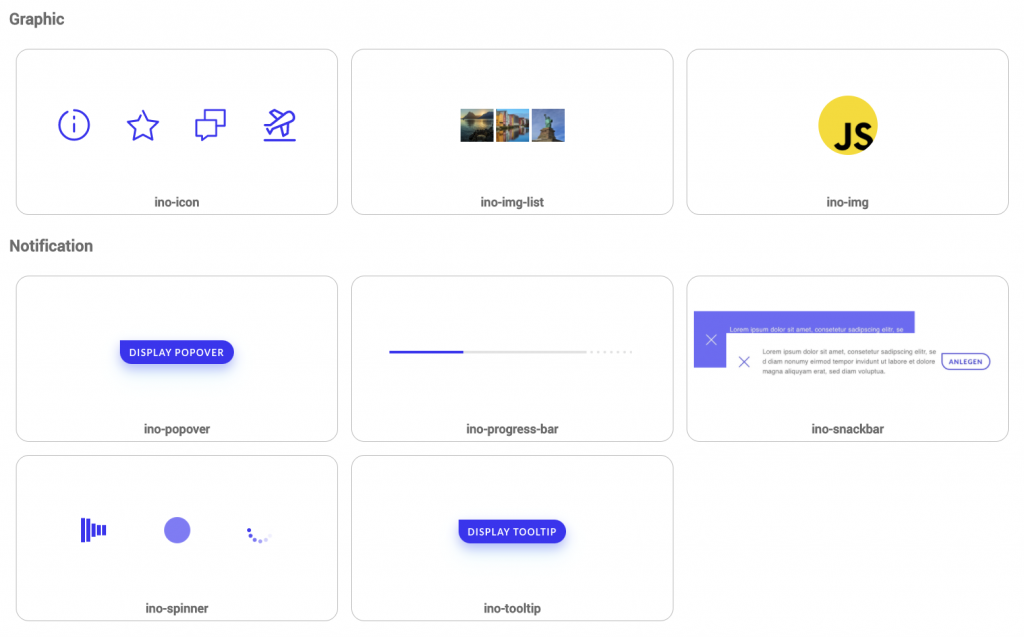
- Graphic elements (Icon, Image, Image-List)
- Notification elements (Popover, Progressbar, Snackbar, Spinner, Tooltip)
- Structural elements (Card, Header, List, Menu, Drawer, Sidebar, Tab-Bar, Table)
- Integrated icons with support for custom (consumer) icons
- CSS Custom Properties (aka CSS Variables) support to allow consumers to apply their own colors
The library supports plain JavaScript as well as native Angular and React. For Vue you can currently use the plain JavaScript Web Components approach. So you can even use the UI components on simple websites where you don’t use Angular or React.
You can find all documentation, playgrounds and detailed API descriptions for all components in the @inovex.de/elements Storybook.
Our Motivation
It’s clear to say that we don’t want to create the next UI library to have our name in it. We technically needed a more practical approach to not get stuck with another dependency which will go out of date in the next two or maybe three years when there’s a new shiny web framework coming up. Technically, you can compare inovex elements to the Ionic UI Components. They’re both based on Stencil.
Problems We Try to Avoid
Problem #1: Migrating frontend projects from framework to framework
When you start on the green field, you’re in a very comfortable situation and you normally don’t waste any thoughts on how you can migrate this project later. In reality, this will not be a problem for the next three to five years. So you choose any framework. These days it could be React. For the UI components part you can pick one of the popular UI libraries built for React. Then you build your business logic around it and make some minor tweaks and adjust the stylings (colors, widths, …) to integrate the components into your application.
For some visual and behavioral changes, you do some tweaks to overwrite or extend the UI library’s behavior and styling. One may say that this is hacky, but if you really do serious application development, there’s no way to avoid this in some situations. That’s okay, until … well, until developers join and leave the project, libraries are getting updated and year are passing by. You’re still able to manage the UI parts, but it’s getting harder and more time-consuming.
So, some years later there is this other shiny framework that climbed the ladder and is now one of the most popular frameworks. The ecosystem for your framework is growing slower and your team decides to switch to this new technology. But now, you got a problem. Your components are nicely adapted to your corporate design for exactly that framework you chose some years ago. If you now hop on the new framework bandwaggon, you need to integrate another UI library along with all the integration pain points. It’s possible but very time-consuming. In practice, this often means you need to start from scratch. And most of the time this equals a full rewrite of your code base. It’s not only very expensive, it’s also frustrating and a waste of time.
Problem #2: Multiplying UI components for different frameworks
Another case is when your company develops WebApps for different framework technologies like Angular, React and Vue. They all need the same look and feel. But how would you achieve that? Well, you can pick a UI library for each framework and customize each UI library to match your brand’s styles or you create your own UI library for every framework you use. This will work, but it’s error-prone, time-consuming and there’s never exact feature parity between them.
Our solution: One codebase for many frameworks
The problems stated above are all the same for every web project. We made exactly the same experiences on our own. But with the rise of Stencil we have found a solution to this dilemma that makes us independent of concrete frameworks. So the elements as the last UI library for any framework were born.
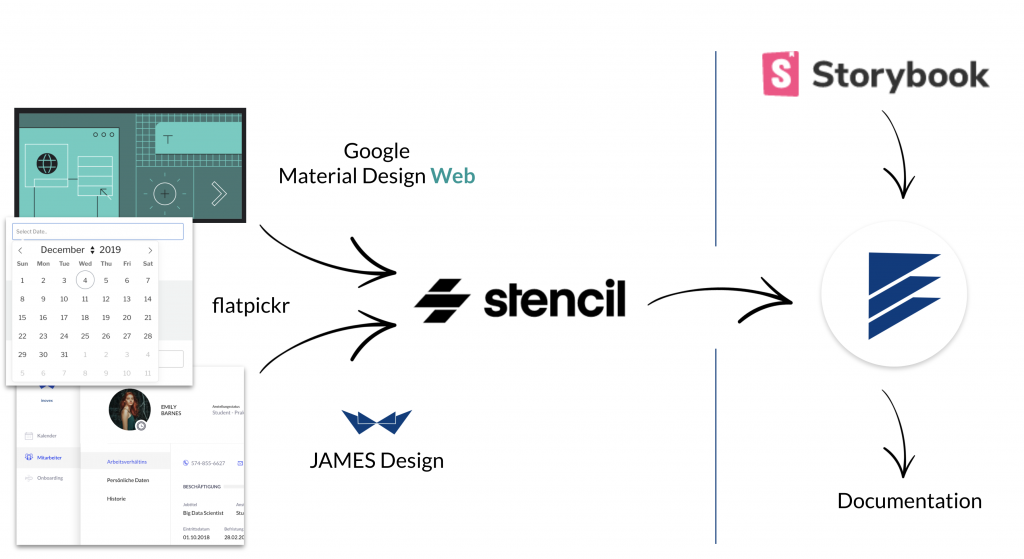
The next figure shows that we not only use Stencil but also components from the popular Google Material Web, flatpickr and some other 3rd party dependencies.

With the help of these packages and the product design from our designers, we create the core components we need to build our applications. With the help of Storybook we are able to create the documentation and the playground for our consumers with minimal effort. And because we like Storybook as a tool, we donate every month.
That’s all we want: A simple workbench where we are able to create the components, separated from the application, relying on bulletproof components from Google.
History
During the journey we learned a lot about how we need to handle state, how we need to document the components as and provide a playground for the visual representation of the components. We understand what it means to create a library for a lot of people and being responsible for how to introduce breaking changes or how to handle bug fixes. It’s not easy, but it’s great to see the value we add to all the different projects. So we want to continue the path to a fully-featured elements library which is not coupled to a specific frontend framework.
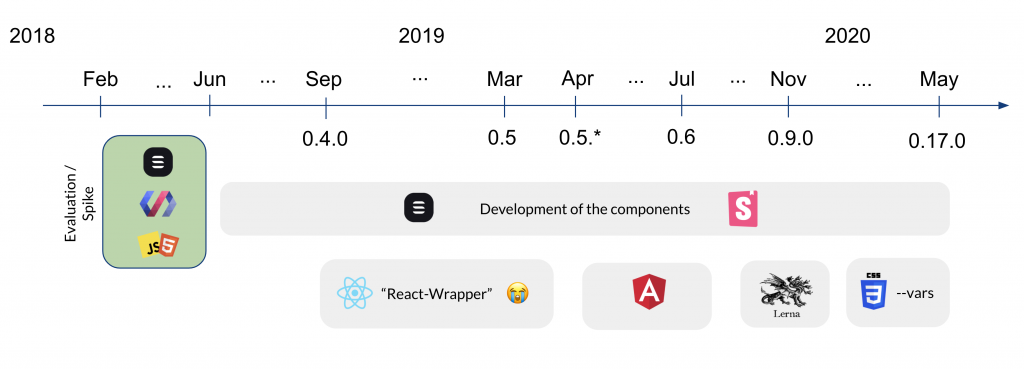
In the timeline below you can see that we started at the beginning of 2018 with an evaluation period to determine the current state of component libraries and plain Web Component approaches.

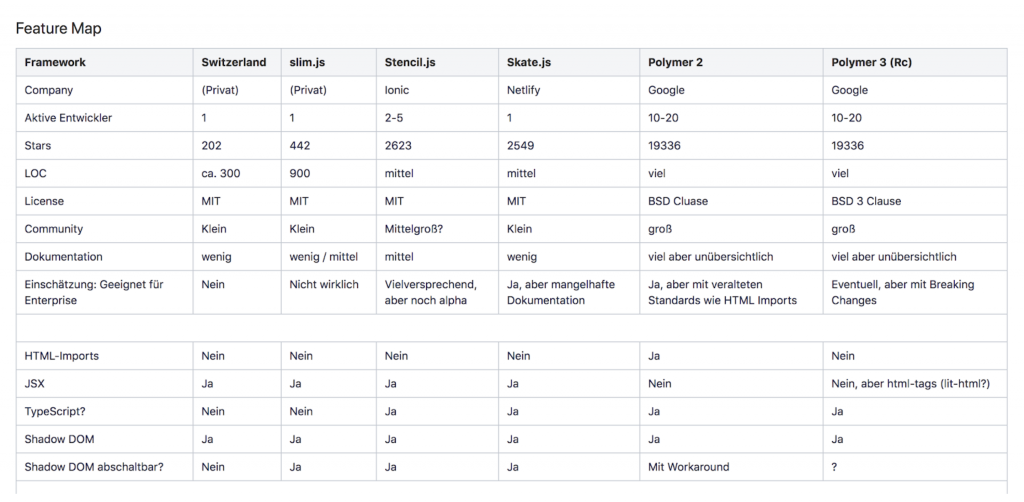
We collected all the information in a table and compared the different approaches. The most important facts were popularity, the ecosystem and the features.

Here’s what we compared:

The fact that Stencil produces pure Web Components was one of the decision keepers and stands above all the other approaches. The second criterion is that Ionic is also using Stencil for their own Ionic Framework which is one of the most popular web frameworks. With Ionic as a company sponsor of Stencil, we decided to choose Stencil as our Web Component builder. All the other libraries were either too small or not well maintained.
And now, in late 2020 we see that we made the right choice. Stencil is still alive, library updates are released on a regular basis and all the core components of the Ionic Framework use the core components built with Stencil.
What’s next?
We’re working on moving all the tasks and stories from our Jira to GitHub as well as creating a roadmap for the next months.
Getting Started with @inovex.de/elements
The best way to get to know inovex elements is the Framework Integration guide in our documentation. There’s all you need to know to integrate the components into your framework (simple website, Angular, React or Vue). If you don’t want to start here, you can also browse the Storybook and play around with the components. You can manipulate the attributes for each component to apply changes to the behavior and appearance of the components.
Have fun and get your hands dirty!
Contributing
If you want to develop a new feature for inovex elements, fix a bug or improve documentation you’re always welcome! ?
The best place to start is by visiting our documentation’s Contributing section. We tried to provide you with all the information necessary to start local development. If there’s still anything missing or unclear, don’t hesitate to contact us. We’re here to help.
Are There Any Issues or do You Need Help?
If you have any questions, problems, issues or suggestions, let us know on the GitHub issues page.
Related Links
Landingpage: https://elements.inovex.de



