Notice:
This post is older than 5 years – the content might be outdated.
Imagine you could build a sophisticated application that would run on all your devices, without the need to build multiple versions for each platform (e.g., iOS, Android, Windows, and macOS). At first the idea of having an application that can be executed everywhere may sound unrealistic, but it turns out you can already create such an app, since all our devices have one thing in common—a pre-installed web browser. Nowadays, a web browser is also an application platform which is able to execute software that was developed for it, and thus can be executed everywhere. This is the point where Progressive Web Apps come into play.
What is a Progressive Web App?
Today software has to support a nearly endless number of screen sizes and platforms, due to the fact that each device has its own unique configuration. To stay competitive in this fast changing world, companies and independent developers have to support as many devices as possible. This comes with the burden that supporting all those devices with distinct platforms becomes more and more expensive.
A Progressive Web App uses modern web standards with the ultimate goal to feel and behave like a real native application, without the restrictions that hybrid and native apps bring along. They are the next logical step in the evolution of simple web apps, as they enable new and powerful features, e.g. offline capabilities, push notifications, and background synchronization by solely relying on new web standards, which wasn’t possible on the web platform until recently.
Google has created a Progressive Web Apps definition which consist of the following 10 points: Progressive, Responsive, Connectivity independent, App-like, Fresh, Safe, Discoverable, Re-engageable, Installable, and Linkable. Each point of Google’s definition has its right to exist and all points combined enable the creation of rich and powerful web applications. For reasons of clarity, this blog article will only focus on the Installable property of Google’s definition. The complete definition can be found on Google’s developer website.
Installing a Progressive Web App
Below I’ll explain how a Progressive Web App can be installed on Google’s Android mobile operating system. The goal here is to show how Progressive Web Apps can already be integrated into a mobile operating system by only using modern web standards such as the Web App Manifest.
- Open the Google Chrome browser on your Android device and navigate to any site with a Progressive Web App. In this case I opened the Flipkart application. On the first look this might seem just like a normal website, and it actually is one, but it offers much more functionality than you might first expect.
- Next, open the Chrome menu by pressing the three vertical dots, and then select the button with the label ‘Add to Home screen’. This action allows us to install the application, in order to keep an executable experience on our home screen.
- Now the browser asks how you want to name our application. Here I chose the name ‘Flipkart Light’ and pressed the button ‘ADD’.
- If everything worked you will see a small toast with the information that the application was added successfully to your home screen.
- After closing the browser, you might recognize your newly installed app by the previously entered name (here ‘Flipkart Lite’). What’s also interesting is that the installed application also contains an app icon just like native apps do on your home screen.
- As soon as you press on the icon of the installed app, the Flipkart app will load and even show a splash screen, as known from native apps.
- Finally, we see the previously loaded application from (1), but with the difference that the application is now displayed in full screen — there is no browser address bar visible. The application was seamlessly integrated to the operating system. A normal user usually can’t recognize the difference between a native and a Progressive Web App.
- When opening the android multitasking view, we also see that our installed app runs independently, and thus can also be terminated like any other application.
Many might argument that the installation process is not optimal, since it takes too long and is too complex for most users. However, Google already helps users by displaying a small installation banner when they think a user might be interested in the Progressive Web App they are currently using in the browser, see image (9).
What is a WebAPK?
WebAPKs are Google’s latest effort to integrate Progressive Web Apps even deeper into the Android mobile operating system.
The idea is that a Progressive Web App can be packaged to an APK (Android application package) by a back-end Chrome server, which will then be downloaded and installed on the Android device, in order to make web applications a ‘first-class’ Android citizen.
Google introduced this feature in Chrome 57 Canary for Android, and since then it has found its way to the browser’s stable version.
Installing a WebAPK
If you also want to experiment with WebAPKs, the following enumeration lists all steps you have to execute in order to package and install a Progressive Web App.
- Download the latest version of Google Chrome from the Google Play Store.
- Navigate to your favorite Progressive Web App for example https://flipkart.com.
- Open the Chrome menu (three vertical dots) and press ‘Add to Home screen’.
- You should see a similar install screen as shown below (2), and the app will be installed.
- Enjoy your new installed WebAPK.
Progressive Web Apps vs. WebAPKs
But what exactly are the benefits of an installed WebAPK compared to the already powerful Progressive Web Apps? A packaged and installed Progressive Web App (WebAPK) gains the following features:
- The application can be found in the Android app drawer.
- It is listed in the ‘All apps’ section, which can be found in the settings.
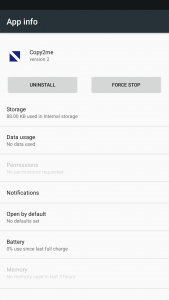
- It does have its own ‘App info’, just as native apps do. In screenshot (3) in the section above you can see that an installed WebAPK has the same properties e.g., Storage, Data usage, and Battery consumption like native applications.
- Developers are able to update the app icon and name after the app was installed, which wasn’t possible before.
- The app receives its own target URL space for its domain, so when a user clicks on a link within the scope of the Progressive Web App, it will open the installed app instead of the Chrome browser.
So you see packaged Progressive Web Apps are integrated pretty deeply to the Android system, and as a result users can’t distinguish between native and Progressive Web Apps anymore.
Conclusion
As shown briefly in this blog article Progressive Web Apps are already very powerful, as they enable new features that weren’t possible for a long time like installability and deep integration into the android mobile operating system. And it doesn’t stop there, since Progressive Web Apps are capable of so much more e.g., working offline, syncing in the background, and push notifications.
In the end, Progressive Web Apps are already powerful enough to replace hybrid and native applications for many use cases with almost no disadvantages. While it’s true that Progressive Web Apps can’t be discovered over native mobile stores such as the Apple Store or Google Play Store (yet), they can instead be found by anyone on the web through search engines. It doesn’t matter which device or operating system a user has, because search engines are accessible for everyone on the web.
In the future Progressive Web Apps will gain even more features as the web platform is steadily evolving, and companies like Google show great interest in it.
I hope you enjoyed this small introduction into Installable Progressive Web Apps and WebAPKs. If you like you can leave a question or comment below or chat me up on Twitter @Safi1012.
Update: In the meantime, Apple has announced to support PWAs on Safari in the future. Here’s our look at it!
Sources
- https://developers.google.com/web/fundamentals/getting-started/codelabs/your-first-pwapp/
- https://developers.google.com/web/updates/2017/02/improved-add-to-home-screen
- https://developers.google.com/web/fundamentals/getting-started/primers/service-workers










The flipkart site used as example has no manifest.json , and still it is successfully installed as a webapk. A test of mine ( https://spot.servehttp.com:9000/vademecum/ ) with the supposedly right setup is only installed as pwa. What are the actual criteria for a site to be admitted as webapk ?
Hi Jean-Francois,
Thank you so much for reaching out. I just looked at your example and also had some trouble finding the app manifest.json file on the the Flipkart site at first.
After some digging I noticed that the manifest.json file (on Flipkart) only appeared after executing the following three steps: (see my screenshot https://imgur.com/a/EzRTe7o )
1. Open the Chrome Developer Tools (CMD + Option + I)
2. Click on the ‘Toggle Device Menu Bar’ button (CMD + Shift + M)
3. Hit refresh (CMD + R)
Please note, this is not the expected behaviour. I compared multiple PWA’s and every PWA showed the manifest.json immediately. My best guess for the faulty behaviour on Flipkart is that their web server or Service Worker is not configured 100% correctly. At first I thought this was a Chrome issue, but I had the same issue on Firefox.
The actual criteria for an app to be identified as a WebAPK is primarily the existence of the manifest.json file. You can find a detailed explanation on Google’s developer site https://developers.google.com/web/fundamentals/integration/webapks.
Hi Jean-Francois,
Thank you so much for reaching out. I just looked at your example and also had some trouble finding the manifest.json file on the Flipkart site at first.
After some digging I noticed that the manifest.json file (on Flipkart) only appeared after executing the following three steps: (see my screenshot: https://uploads.disquscdn.com/images/3cfc0a8bf39a82bdce0d3be330ae3291ba72dcee0f7abd1a62b295368535a84f.png )
1. Open the Chrome Developer Tools (CMD + Option + I)
2. Click on the ‘Toggle Device Menu Bar’ button (CMD + Shift + M)
3. Hit Refresh (CMD + R)
Please note, that this is not the expected behaviour. I compared multiple PWA’s and every PWA showed the manifest.json immediately. My best guess for the faulty behaviour on Flipkart is that their web server or Service Worker is not configured 100% correctly. At first I thought this was a Chrome issue, but I had the same issue with Firefox on the Flipkart site.
The actual criteria for an app to be identified as a WebAPK is primarily the existence of the app manifest.json file. You can find a detailed explanation on Google’s developer site https://developers.google.com/web/fundamentals/integration/webapks.
Thanks for your reply. Indeed the flipkart site doesnt load the same page in a computer and in a mobile phone. That said, I still dont know why my test is not regarded as a webapk, to me the manifest.json file seems ok…