1&1 Internet SE Developing an interview tool for creating custom websites based on cutting-edge web technologies
Website builders have been extremely popular for years, due to the fact that they allow even less tech-savvy users to showcase their ideas and businesses online and thus to considerably increase their reach. Working with inovex GmbH, 1&1, Europe’s leading webhosting service (www.1und1.info), has expanded its 1&1 MyWebsite website builder to include an innovative design service which allows customers and web designers to interact in real time.
Users of 1&1 MyWebsite are presented with numerous templates containing appropriate images and text for more than 200 industries. By adding – via drag & drop in a WYSIWYG (What You See Is What You Get) editor – or modifying individual elements, like text, colours and images, the website templates can be customised to suit individual user requirements. In this way, customers – even those with no knowledge of HTML, CSS and JavaScript – can quickly and easily create professional websites. The incorporation of responsive design also enables them to be displayed optimally on mobile end devices.
From 1&1’s design service to the website of your dreams
To make designing their own websites even quicker and easier, users of 1&1 MyWebsite can also take advantage of an additional, premium design service. This service places users in direct contact with web experts who listen to and implement their requirements.
This is where inovex comes in. Whereas the creative aspect of the design service was, previously, unidirectional (in that the customer dictated his or her wishes to the designer), the new version allows the customer and designer to collaborate on the design concept, visually and in real time.
The new design service is based on a web interface which launches a session with two views: the “agent” view for the designer and the customer view, in which the user connects to the designer session using a six-digit code.
While verbal communication is still carried out via phone, the web interface is used by way of illustration, to show the customer how the various design elements could look.
First of all, the customer is presented with a series of images in opposing styles. These determine whether the style of the website should be serious or playful, static or dynamic, colourful or muted. The descriptors determined using this method are displayed as a tag cloud and prioritised. The fonts are decided upon and a customised colour scheme is chosen. Lastly, the customer is given four web design prototypes to choose from. He or she selects the one which best fits his or her concept. On the basis of this template and the customer’s previous input, the designer creates a mock-up to ensure that the customer?s ideas have been accurately realised.
The ideal customer journey: simple communication, more connection
Once a customer has registered on the web portal, the entire process is controlled by the designer. This means that the customer can focus all his or her attention on communicating his or her design ideas. Action is required only at the end of the process, once the customer has been shown an approximation of his or her desired website design. He or she must then provide a one-time, active confirmation. For 1&1, there is the benefit that the customer receives visual feedback early on in the design process and can request changes long before the final product is handed over. This considerably increases customer satisfaction.
The finished website design is then handed over to the customer. Depending on the package selected, he or she can manage it themselves (adding content using the 1&1 MyWebsite Editor) or can opt to have it managed for them by a dedicated 1&1 web expert.

Technological implementation: JavaScript frontend and backend
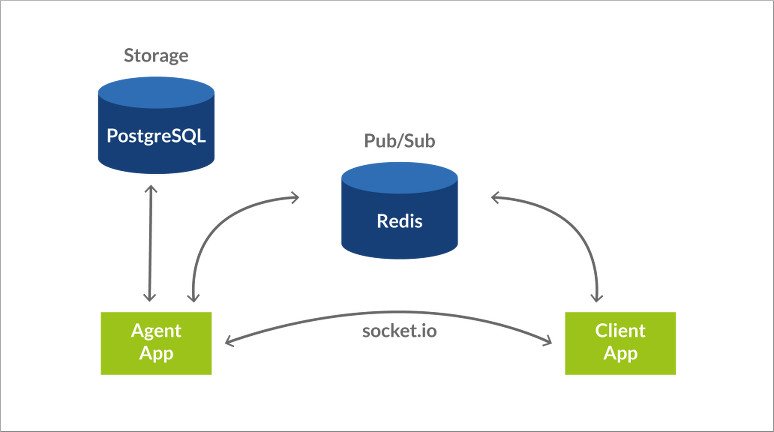
The entire design service hinges on its frontend. In order to ensure high performance while still using a robust and proven framework, the frontend is implemented using AngularJS. As a single page application (SPA), the browser must load just one instance of the website, which is used by both the agent and customer throughout the session. The data entered is then dynamically exchanged between the two users.
Communication takes place almost in real time using Socket.IO. This is a JavaScript library for WebSockets with a browser and a server component. The latter is based on the popular Express framework for Node.js servers.
The architecture is enhanced using PostgreSQL as a persistence layer. This layer stores user requirements during the design process, as well as user data. The information remains available for up to 50 days, allowing the website design process to be carried out over multiple sessions. Ultimately, a PDF file summarising the customer’s requirements is output by the PDFKit library for Node.js.
The Redis in-memory database ensures horizontal scalability. It also acts as a session store, and is capable of distributing the agent-customer design sessions particularly rapidly among the various Node.js servers.
This technology has proven itself in a number of areas, including the international expansion of the design service, enabling it to be rolled out without major adjustments in the USA, the UK, Spain and France, in addition to Germany.
All these features make for a lean architecture whose only dependencies are Node.js and PostgreSQL. The use of JavaScript in both the frontend and backend creates maximum operating efficiency, as the same staff can maintain the entire architecture with no extra effort.
Server operation
It was established early on that inovex would be responsible for maintaining the design service server after the development stage. The development process was therefore carried out by a cross-functional team comprising both inovex and 1&1 employees. 10 to 15 developers worked together in an agile project environment to carry out the various project phases.
Immediately after the first version was deployed at the end of 2014, the second phase of development began. This phase implemented the findings from the productive deployment. In 2015, several major adjustments were made, with customer feedback being used to further enhance the user experience and to optimise it for the 1&1 MyWebsite design service.
Summary
The overhaul of the design service provided the perfect opportunity to add modern web technologies to the productive system. 1&1 proved receptive to the architectural modifications proposed by the inovex developers. The result is a new web interface to support the 1&1 MyWebsite design service. Not only is it visually appealing, it is also considerably more convenient for both customers and designers, facilitates improved interaction, and provides a state-of-the-art user experience.
As the design service is hosted on 1&1 servers, no time-consuming integration work was required. Only the agent (designer)-side user management functions needed to be integrated into the existing intranet. The system operations also include 1&1’s usual monitoring and backup procedures.
The collaboration with inovex proved extremely productive. The team's use of agile methods enabled them to react rapidly to new challenges, while their open, direct approach made communication very pleasant.






